| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- swiperjs
- swiper
- 애니메이션
- classList
- insertAdjacentHTML
- addEventListener
- 확장성
- width
- pointermove
- NAV
- React
- 스크롤
- Sticky
- scrollY
- css
- html
- mousemove
- 이벤트리스너
- scrollevent
- For
- NodeList
- input
- Hover
- 반복문
- localstorage
- forEach
- JavaScript
- scroll
- Animation
- getBoundingClientRect
- Today
- Total
ZeroToHunnit Coding
오랜만에 블로그 쓰네요~! 요즘 근황 본문
안녕하세요? 얼마 전에 웹디자인기능사 실기도 치고 이래저래 사느라 바빴네요.
일도 하면서 웹디자인기능사 실기 공부도 하고 운동도 하다보니 개인적으로 공부할 시간이 엄청 적었네요. 그래도 짬내서 계속 공부는 하고 있었답니다! 글을 안썼을 뿐...
리액트를 배우고 나서 리액트로 개인 페이지를 만들고 싶어서 이래저래 찾아보다가 웹을 기획하는 일을 하시는 분들이 있다는 것을 새삼 깨달았어요. 그래서 검색도 되게 많이 해보고 알아보려 했는데 생각보다 자료가 그리 많지 않더라구요..? 그래서 말 그대로 웹을 어떤 컨셉으로, 어떤 기능을 구현하고, 어떤 디자인 방향으로 나갈 것인지 등 전반적인 웹 틀을 짜는데 필요한 사람이라고 생각했습니다. 어찌보면 기초를 다지는데 가장 중요한 역할을 하는 사람이라고 생각했죠.
정확하게 어떤 식으로 일이 진행되는지는 잘 모르지만 기획을 하고 와이어 프레임을 다 만들고나서 웹을 만들어보면 좀 더 완성도 높은 웹이 완성되지 않을까 싶어서 제 나름대로 기획도 해보고 와이어 프레임도 만들어 보았답니다. 기획하고나서 와이어프레임을 만드는데 기획에 작성되었던 내용에 추가되어야할 부분이 아직 많은 것 같더라구요... 기획을 완벽하게 마무리 짓고 시작했어야하는데 처음해보는거라 아직 미숙한 부분이 많네요. 와이어프레임을 일단 다 만들었으니 기획도 좀 더 구체적으로 수정해보려고 합니다.
제가 만든 기획도..?와 와이어프레임을 조금 공개해보려고 해요. 다 처음해보는 일이라 많은 코멘트도 남겨주셨으면 좋겠고 쓴소리도 당연히 달게 받겠습니다. 그래야 저도 성장할 수 있는 기회가 되고 다른 분들의 시선에서 말씀해주시는 부분들로 인해 조금이나마 성장할 수 있는 기회가 되지 않을까 싶습니다. 사실 잘한건지 못한건지도 모르겠어서 마냥 올리는게 부끄럽긴 하지만 그래도 이렇게 공개하고 채찍질도 맞아야 시야가 넓어지지 않을까요~?
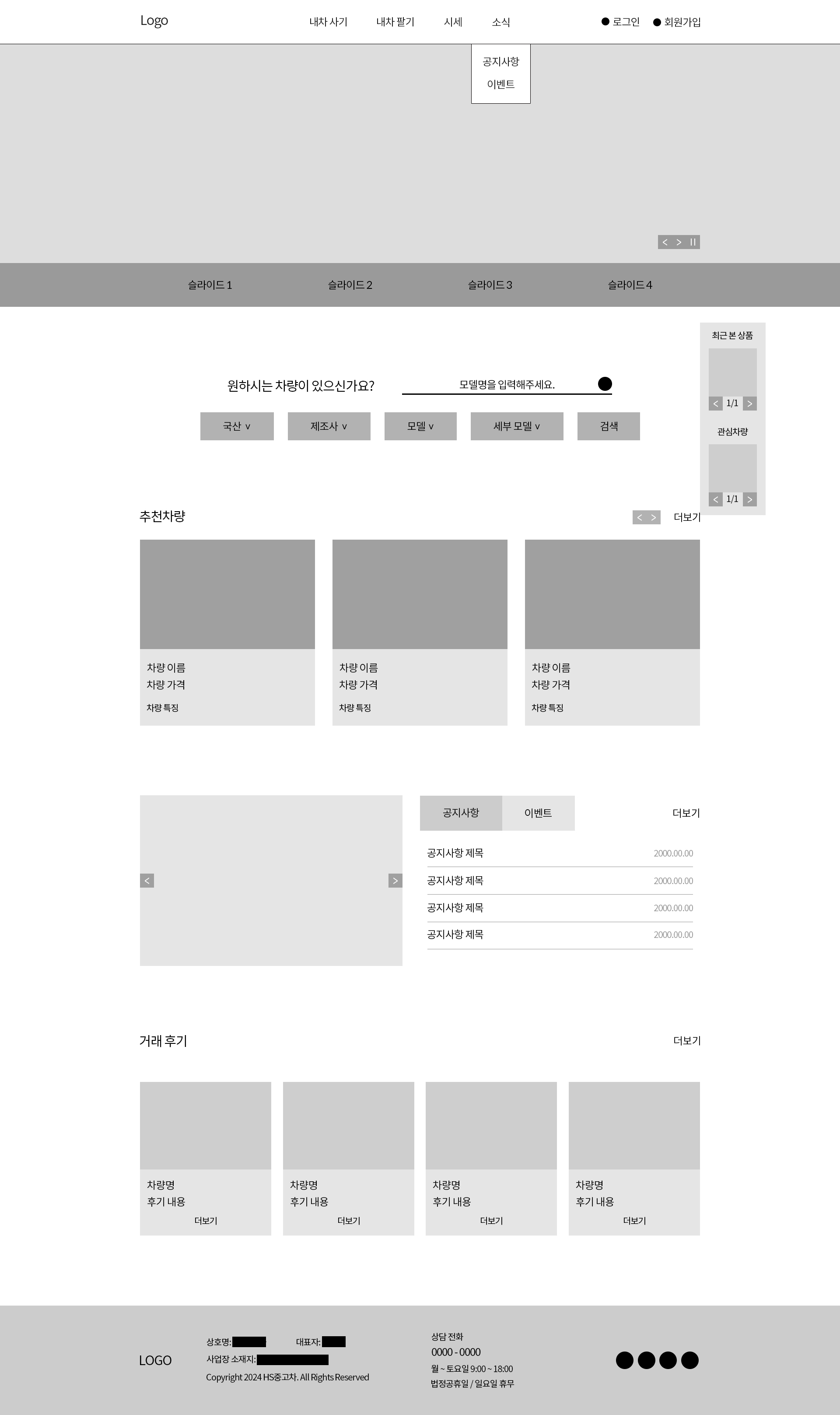
우선 중고차 사이트를 만들어보려고 했습니다.

계획도는 이만큼 짜보았는데 전체적인 흐름과 각 구성에 필요한 것들을 벤치마킹하면서 작성해보았습니다.

위의 계획도를 토대로 와이어프레임도 만들어보았는데.. 검정색 동그라미는 나중에 직접 아이콘을 그려서 넣을 자리입니다. 이를 토대로 제대로 디자인해서 폰트나 색상, 사진들을 넣고 디자인하다가 이상하면 또 수정될 수 있는 부분도 있을 것 같네요. 작성하면서 보니까 되게... 하찮은(?) 느낌이네요. 하나둘씩 제 작업물이 늘어나다보면 또 나중에 멋진 결과물들을 만들어낼 수 있겠죠?
이렇게 새롭게 해본 계획도와 와이어프레임, 그리고 리액트로 처음 작업을 해볼 생각을 하니 잘 할 수 있을까라는 걱정도 되지만 재밌는 모험이 될 것 같다는 생각도 드네요. 이 포트폴리오 만들면서 너무 머리가 아프면 또 벤치마킹해서 JS로 구현하는 UI들 만들어서 올리겠습니다. 화이팅!
