반응형
Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- mousemove
- localstorage
- 반복문
- scrollevent
- Hover
- input
- React
- html
- NodeList
- css
- insertAdjacentHTML
- 가로스크롤
- pointermove
- 이벤트리스너
- swiper
- getBoundingClientRect
- classList
- For
- 애니메이션
- ADsP
- 스크롤
- scroll
- scrollY
- addEventListener
- JavaScript
- swiperjs
- SQLD
- Animation
- forEach
- Sticky
Archives
- Today
- Total
ZeroToHunnit Coding
[Javascript] 특정 위치가 되면 가로 스크롤하기 본문
728x90
반응형

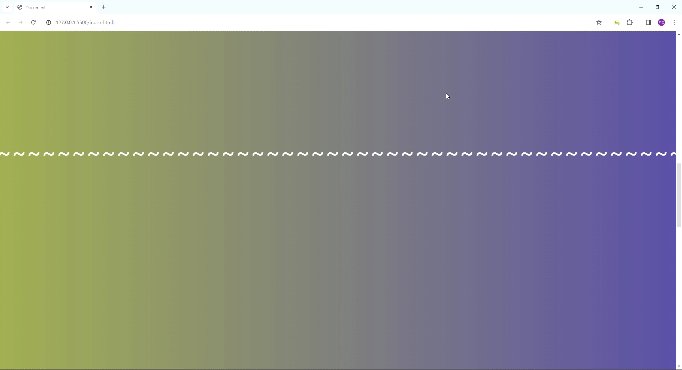
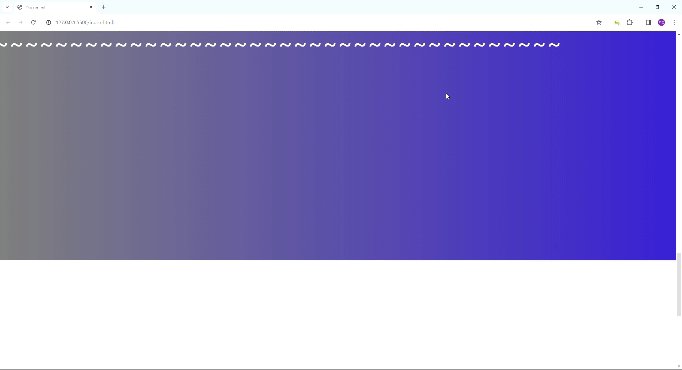
스크롤을 내리다가 특정 위치가 되면 가로로 스크롤되는 것을 만들었다.
HTML
<div class="section">
<div class="scroll-box">
<p style="font-size: 60px; color: white;padding: 300px;">가로 스크롤 ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~</p>
</div>
</div>
HTML은 매우 간단하다. 그냥 가로로 스크롤 될 박스 하나만 만들어주면 된다.
CSS
.section{
margin-top: 1000px;
margin-bottom: 1000px;
contain: paint;
height: 300vh;
}
.scroll-box{
width: 200vw;
height: 100vh;
background: linear-gradient(90deg, #abc123,#321cba);
position: sticky;
top: 0;
left: 0;
}
이번에도 또한 position:sticky를 이용했다. section div는 스크롤을 위해 위아래 마진을 주고 충분히 가로로 스크롤될만큼의 height값을 부여했다. 그리고 scroll-box는 가로로 넓게 펼쳐놓고 넘치는 부분을 contain:paint로 감췄다.
JAVASCRIPT
window.addEventListener('scroll',function(){
let transformX = -1 / 18 * window.scrollY + 1000 / 18
if(transformX < -100){
document.querySelector('.scroll-box').style.transform = `translateX(-100vw)`
}
else if(transformX < 0){
document.querySelector('.scroll-box').style.transform = `translateX(${transformX}vw)`
}
})
Javascript 또한 매우 간단했다. sticky가 걸리는 부분과 끝부분을 구해서 translateX값을 조절해주는 1차방정식을 구해 조건문으로 작성해주었다.
이제 혼자 코드로 scroll에 대한 부분을 많이 짜보니 코드 짜는 시간도 많이 줄어들고 어떻게 코드를 짜야할지 눈에도 보이면서 쉽게 구현할 수 있게 된 것같다.
728x90
반응형
'JAVASCRIPT' 카테고리의 다른 글
| [Javascript] 커서따라 3d느낌으로 움직이는 카드 (0) | 2023.12.31 |
|---|---|
| [Javascript] 특정 위치에서 div 속성 바꾸기 (0) | 2023.12.29 |
| [Javascript] 스크롤하면 메인 visual 크기 변경 (0) | 2023.12.27 |
| [JAVASCRIPT] 마우스커서 따라 움직이는 효과 (0) | 2023.12.26 |
| [Javascript] 이벤트리스너 input, change의 차이 (0) | 2023.12.25 |




